스프링
[Thymeleaf] 연산, 속성값
gilssang97
2021. 9. 22. 17:31
연산
비교 연산
<p class="label-txt" th:text="10 > 5"></p>
<p class="label-txt" th:text="10 < 5"></p>
<p class="label-txt" th:text="10 >= 5"></p>
<p class="label-txt" th:text="10 <= 5"></p>
<p class="label-txt" th:text="10 == 5"></p>
<p class="label-txt" th:text="10 != 5"></p>- 기호로 다음과 같이 비교 연산이 가능하다.

조건 연산
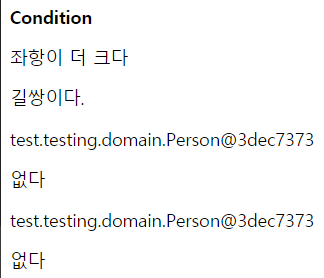
<p class="label-txt" th:text="10 > 5 ? '좌항이 더 크다' : '우항이 더 크다'"></p>
<p class="label-txt" th:text="${testObject.name} == 'GilSSang' ? '길쌍이다.' : '길쌍이 아니다.'"></p>- 삼항 조건 연산자처럼 조건문 사용이 가능하다.
Elvis 연산
<p class="label-txt" th:text="${testObject}?: '없다'"></p>
<p class="label-txt" th:text="${nullObject}?: '없다'"></p>- 해당 변수가 존재한다면 해당 변수를 출력하고 없다면 : 뒤에 설정한 값이 출력된다.
No-Operation
<p class="label-txt" th:text="${testObject}?: _"></p>
<p class="label-txt" th:text="${nullObject}?: _">없다</p>- 해당 변수값이 존재한다면 해당 변수를 출력하고 없다면 동작을 안한다.(말 그대로 No-Operation)

속성값
속성 값 추가
<input class="input" th:attrappend="class=' disabled'"></input>
<input class="input" th:attrprepend="class='disabled '"></input>
<input class="input" th:classappend="disabled"></input>- 첫 번째, 두 번째 라인은 속성을 뒤에 혹은 앞에 추가한다.(공백 필요)
- 세 번째 라인은 클래스에 추가해준다.
체크 박스
<input type="checkbox" class="input" th:checked="true"></input>
<input type="checkbox" class="input" th:checked="false"></input>- 체크 박스 체크 여부를 설정한다.


참고문헌
https://www.thymeleaf.org/doc/tutorials/2.1/usingthymeleaf.html
https://www.inflearn.com/course/스프링-mvc-2/dashboard